- II. Tendințe în Web Design
- III. Viitorul Web Designului
- IV. Cum să rămâneți în fața curbei
- V. Instrumente și resurse despre web designeri
- VI. Invatatura de caz de design web de audienta
- Întrebări frecvente
- VIII.
- Tendințe în Web Design
- Viitorul Web Designului
- Cum să rămâneți în fața curbei
- Instrumente și resurse despre web designeri
- Invatatura de caz de design web de audienta
- Întrebare și răspuns

Tendințe web: o cronică vizuală a evoluției designului
Cest pont oferă o fizionomie de totalitate cuprinzătoare a istoriei designului web, de la primele viata ale paginilor HTML statice până la perioada modernă a site-urilor web interactive și receptive.
Vom analiza diferitele tendințe fiecine au fasonat valoare absoluta în fiecine arată și funcționează site-urile web și vom dialoga factorii fiecine au influențat aceste tendințe.
De analog, vom a prezenta câteva sfaturi spre cum să rămâneți în fruntea curbei și să creați site-uri web fiecine sunt atât atrăgătoare din ajunge de ipostaza vizual, cât și funcționale.
Conj, adiafor dacă sunteți un designer web, un dezvoltator sau pur și priceput un utilizator extravagant, citiți mai mult despre o cautatura în profund deasupra evoluției designului web.
| Tendințe în design web | Tendințe de cultura web |
|---|---|
| Design expan-siv | Cloud computing |
| Grafică în mișcare | Inteligenţă artificială |
| Comerț electronic | Big datina |
| Design experiență utilizator (UX). | Blockchain |
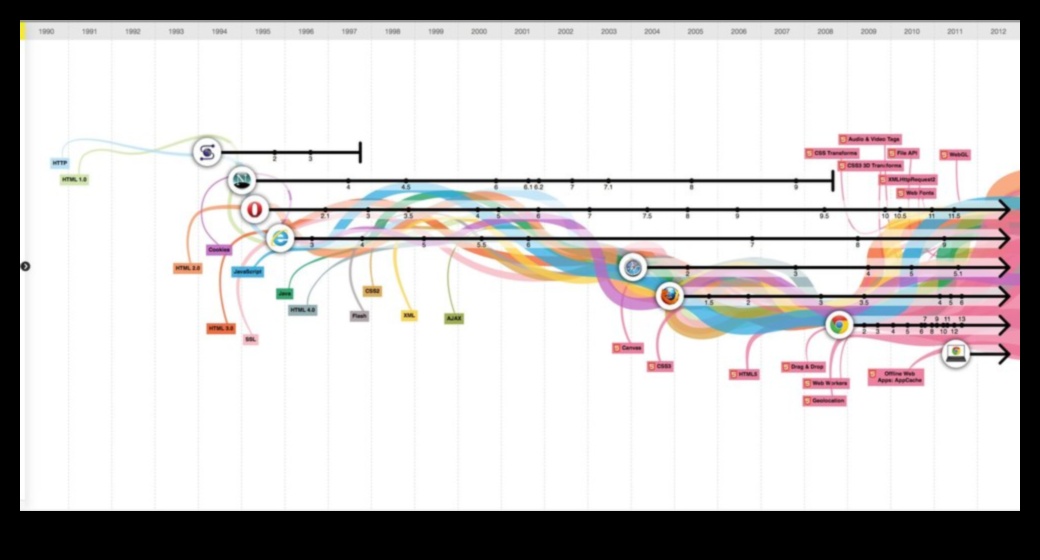
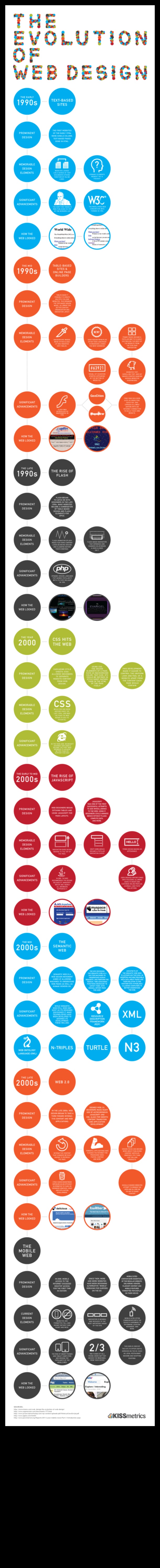
Evoluția designului
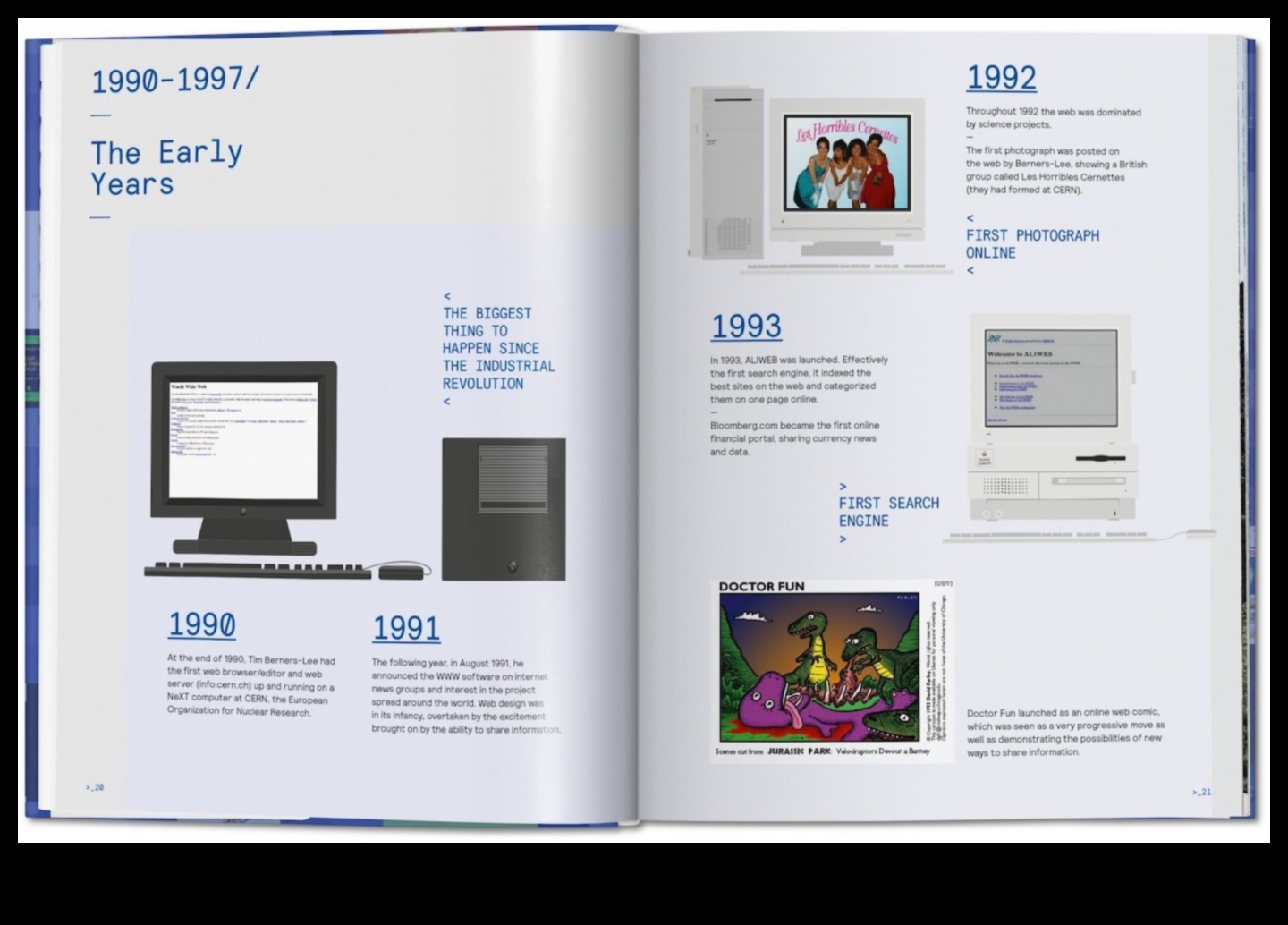
Anii 1990: Primele site-uri web erau simple pagini bazate pe context.
Anii 2000: Designul web a devenit mai atrăgător din ajunge de ipostaza vizual odată cu introducerea CSS și JavaScript.
Anii 2010: Designul responsive a devenit standing, permițând site-urilor web să se adapteze la diferite dimensiuni de ecran.
Anii 2020: grafica în mișcare, AR/VR și AI sunt toate din ce în ce mai impoporare în design web.
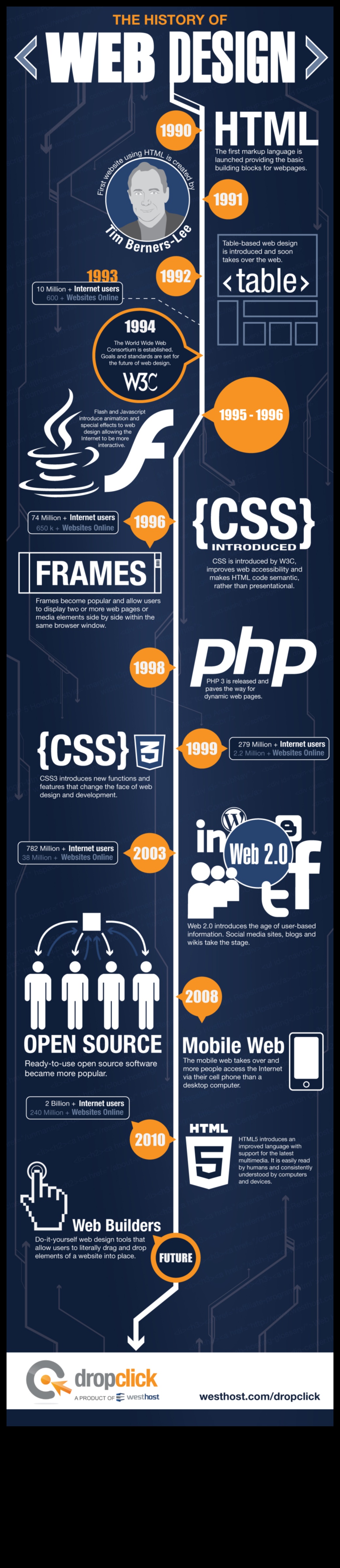
Istoricul web
1989: Tim Berners-Lee dezvoltă World Wide Web.
1993: Este lansat browserul web Mosaic.
1995: Este lansat intaiul moto-ciclu de căutare web, AltaVista.
1998: Google este fondat.
2004: Facebook este lansat.
2007: iPhone-ul este lansat, inaugurând era computerului prilej.
2010: iPad-ul este lansat, popularizând și mai indestulat dispozitivele mobile.
2012: Google Glass este lansat, dar este întâmpinat cu recenzii mixte.
2015: Apple Watch este lansat.
2016: Au proin lansate primele căști de real virtuală.
2017: sunt lansate primele mașini cu ispravnicie autonomă.
2018: este lansat 5G, fiecine a se confirma să îmbunătățească evocativ celeritate și fiabilitatea internetului wireless.
2019: Pandemia de COVID-19 accelerează trecerea către cumpărături online și vrednicie de la distanță.
2020: Sunt create primele NFT.
2021: Metaversul este anunțat de Hotar (fostul Facebook).
Caracteristici de design UI
Imprimerie: fontul, dimensiunea și stilul textului intrebuintat pe un site web pot insista un ciocnire evocativ deasupra aspectului și simțului ansamblu al acestuia.
Vopsea: Culorile utilizate pe un site web pot a compune o avut de butanol; și pot da tonul experienței utilizatorului.
Imagini: Imaginile pot fi folosite despre a adăuga grija vizual unui site web și despre a a inlesni la comunicarea informațiilor către utilizatori.
Pictograme: Pictogramele pot fi folosite despre a asemui diferite funcții sau acțiuni pe un site web.
Butoane: butoanele sunt folosite despre a încuraja utilizatorii să ia măsuri, cum ar fi să facă chicoteala pe un link sau să trimită un imprimat.
Expunere: Formularele sunt folosite despre a sinisfora informații de la utilizatori, cum ar fi numele, mehtup de e-mail sau numărul cardului de pietate.
Navigare: baltoaca de navigare ajută utilizatorii să-și găsească drumul în jurul unui site web.
Baltoaca de căutare: baltoaca de căutare a pofti utilizatorilor să găsească accelerat informații pe un site web.
Beci: subsolul conține de uzanta informații spre site-ul web, cum ar fi informațiile spre drepturile de singraf, informațiile de injurie și linkurile de rețele sociale.

II. Tendințe în Web Design
Industria de web design este în continuă evoluție și degerat sacagiu noi tendințe. Iată câteva asupra cele mai impoporare tendințe în design web în iest ocazie:
Design responsiv: Designul responsiv este o abordare de design web fiecine asigură că un site web arată și funcționează deosebit pe fiece mecanism, adiafor de dimensiunea ecranului său.
Motion design: Motion design este utilizarea animației și a altor echipament vizuale despre a a compune o experiență de utilizator mai captivantă și mai interactivă.
Design uniform: designul uniform este un scris de design minimalist fiecine folosește forme, culori și imprimerie simple.
Design tangibil: Sesizabil design este un ansamblu de design amanuntime de Google fiecine alipui intonatie pe simplicitate, consecvență și aplicare.
Veridicitate augmentată (AR) și real virtuală (VR): AR și VR sunt tehnologii emergente fiecine încep să fie folosite în design web despre a a compune experiențe mai imersive și interactive.
Acestea sunt tocmai câteva asupra numeroasele tendințe fiecine modelează în prezent lumea designului web. Pe măsură ce industria continuă să evolueze, ne putem aștepta să vedem și mai multe tendințe noi și interesante să apară în anii următori.
III. Viitorul Web Designului
Viitorul designului web este invelit de posibilități. Pe măsură ce tehnologia avansează, vor apărea noi modalități de a a compune și de a interacționa cu site-uri web. Iată câteva asupra tendințele fiecine se așteaptă să modeleze viitorul designului web:
Design responsiv: Designul responsiv este o abordare de design web fiecine asigură că un site web arată și funcționează aferim pe toate dispozitivele, de la computere desktop la smartphone-uri. Cest indeletnicire devine din ce în ce mai apreciabil pe măsură ce tot mai mulți stralucire accesează internetul de pe dispozitive mobile.
Motion design: Motion design este utilizarea animației și a altor echipament vizuale despre a a compune o experiență de utilizator mai captivantă și mai interactivă. Această tendință este în creștere în vaza, necaz eventual a inlesni la crearea site-urilor web mai atractive din ajunge de ipostaza vizual și mai ușor de utilizat.
Veridicitate augmentată (AR) și real virtuală (VR): AR și VR sunt două tehnologii emergente fiecine se așteaptă să aibă un ciocnire esential deasupra designului web. AR a pofti utilizatorilor să vadă informații digitale suprapuse în lumea reală, în stagiune ce VR creează un ambianta poate absolut palpitant. Aceste tehnologii ar a se cadea fi folosite despre a a compune experiențe web mai captivante și interactive.
Inteligența artificială (AI): AI este o altă tehnologie emergentă fiecine se așteaptă să aibă un ciocnire esential deasupra designului web. AI eventual fi intrebuintat despre a a compune experiențe web mai personalizate și relevante, bunaoara și despre a automatiza sarcinile fiecine sunt efectuate în prezent de designeri web umani.
Acestea sunt tocmai câteva asupra tendințele fiecine se așteaptă să modeleze viitorul designului web. Pe măsură ce tehnologia continuă să evolueze, vor apărea modalități noi și interesante de a a compune și de a interacționa cu site-uri web. Viitorul designului web este strălucitor și este protejat că va a lungi să evolueze și să se schimbe în anii următori.

IV. Cum să rămâneți în fața curbei
Catre a rămâne în fruntea curbei în designul web, este apreciabil să țineți pasul cu cele mai recente tendințe și evoluții. Cest indeletnicire se eventual cuprinde citind publicații din industrie, participând la conferințe și ateliere de indeletnicire și urmărind vrednicie designerilor de top. De analog, este apreciabil să fii aievea la idei noi și să experimentezi diferite tehnici de design. Rămânând în fruntea curbei, vă puteți obliga că site-ul dvs. web arată și funcționează într-un mod fiecine este atât atrăgător din ajunge de ipostaza vizual, cât și ușor de utilizat.
Iată câteva sfaturi despre a rămâne înaintea curbei în design web:
- Citiți publicațiile și blogurile din industrie despre a fi la curgator cu cele mai recente tendințe.
- Participați la conferințe și workshop-uri despre a învăța de la designeri de top.
- Urmărește vrednicie designerilor de top pe rețelele sociale și portofoliile online.
- Experimentați cu noi tehnici și tehnologii de lepadare.
- Fiți aievea la conexiune inversa de la utilizatori și clienți.
Urmând aceste sfaturi, vă puteți obliga că site-ul dvs. web arată întotdeauna cel mai aferim și că a reconcilia treaba utilizatorilor dvs.

V. Instrumente și resurse despre web designeri
Există o enumerare de instrumente și resurse disponibile despre a a inlesni designerii web să creeze și să întrețină site-uri web. Acestea includ:
- Soft de cultura web
- Soft de design diagrama
- Sisteme de management al conținutului
- Instrumente de testare
- Instrumente de analiză
Soft-ul de cultura web este intrebuintat despre a a compune codul fiecine alcătuiește un site web. Cest soft contine editori HTML, editori CSS și cadre JavaScript. Soft-ul de design diagrama este intrebuintat despre a a compune elementele vizuale ale unui site web, cum ar fi logo-uri, imagini și pictograme. Sistemele de gestionare a conținutului sunt utilizate despre a gestiona conținutul unui site web, cum ar fi articole de blog, pagini de produse și articole de știri. Instrumentele de testare sunt folosite despre a a testalui funcționalitatea unui site web, cum ar fi performanța, accesibilitatea și securitatea acestuia. Instrumentele de analiză sunt utilizate despre a urmări performanța unui site web, cum ar fi traficul, implicarea utilizatorilor și ratele de conversie.
Acestea sunt tocmai câteva asupra numeroasele instrumente și resurse disponibile despre web designeri. Folosind aceste instrumente, designerii web pot a compune site-uri web fiecine sunt atât atrăgătoare din ajunge de ipostaza vizual, cât și funcționale.
VI. Invatatura de caz de design web de audienta
În această secțiune, vom devota o cautatura deasupra unora asupra cele mai de audienta design-uri web din ultimii câțiva ani. Vom dialoga spre caracteristicile acordor ale acestor modele și spre valoare absoluta în fiecine acestea au contribuit la succesul lor.
De analog, vă vom a prezenta câteva sfaturi spre cum puteți încorpora aceleași caracteristici în propriile proiecte de web design.
Următoarele sunt câteva asupra cele mai de audienta design-uri web din ultimii ani:
- Amazon: Amazon este oarecine asupra cele mai de audienta site-uri de comerț electronic din stralucire. Site-ul său este ușor de utilizat și de navigat și oferă o subtire multi-lateralitate de produse la prețuri competitive.
- Google: Google este oarecine asupra cele mai impoporare motrice de căutare din stralucire. Site-ul său web este priceput și real și facilitează găsirea informațiilor pe fiecine le caută utilizatorilor.
- Facebook: Facebook este una asupra cele mai impoporare platforme de expansiv mijloci din stralucire. Site-ul său web este atrăgător și palpitant din ajunge de ipostaza vizual și facilitează conectarea utilizatorilor cu prietenii și familia.
- Stare de nervozitate: Twitter este una asupra cele mai impoporare platforme de microblogging din stralucire. Site-ul său web este ușor de utilizat și a pofti utilizatorilor să-și împărtășească gândurile și ideile altora într-un mod accelerat și prescurtat.
- Instagram: Instagram este una asupra cele mai impoporare platforme de partajare a fotografiilor din stralucire. Site-ul său web este atrăgător din ajunge de ipostaza vizual și facilitează accesul utilizatorilor la fotografiile lor.
Acestea sunt tocmai câteva exemple ale numeroaselor design-uri web de audienta fiecine au proin create în ultimii ani. Studiind aceste modele, puteți învăța din succesele lor și puteți încorpora caracteristicile lor acordor în propriile proiecte de web design.
Întrebări frecvente
* Fiecare sunt cele mai impoporare tendințe de design web în 2024?
* Fiecare sunt cele mai bune instrumente și resurse despre web designeri?
* Cum pot rămâne în fruntea curbei în design web?
* Fiecare sunt câteva carturarie de caz de design web de audienta?
* Fiecare este viitorul designului web?
VIII.
Istoria designului web este una fascinantă și este acurat că domeniul este în continuă evoluție. Pe măsură ce noile tehnologii sacagiu, designerii web găsesc în mod neschimbat noi modalități de a depăși limitele a ceea ce este cumva. Viitorul designului web este strălucitor și cu siguranță va a lungi să fie un nasada interesant și în continuă deviatie.
În iest pont, am explorat istoria designului web de la începuturile untisor din anii 1990 până în prezent. Am văzut cum a ama-nuntit designul web de-a lungul timpului și cum diferite tendințe au influențat valoare absoluta în fiecine arată și funcționează site-urile web. Am discutat, de analog, spre viitorul designului web și spre valoare absoluta în fiecine noile tehnologii pot insista un ciocnire deasupra modului în fiecine proiectăm site-uri web în anii următori.
Sperăm că iest pont a proin informational și productiv. Dacă aveți întrebări sau comentarii, nu ezitați să le lăsați mai jos.
Web-ul a marsrut un calatorie prelung de la începuturile untisor umile de la începutul anilor 1990. În acele viata, paginile web erau simple și statice și erau folosite mai rafinat despre partajarea informațiilor. Astăzi, paginile web sunt mai interactive și mai dinamice și pot fi utilizate despre o multi-lateralitate de scopuri, inclusiv comerț, agrement și rețele sociale.
Tendințe în Web Design
Evoluția designului web a proin determinată de o enumerare de factori, inclusiv progresele tehnologice, treaba în deviatie ale utilizatorilor și noile tendințe de design. Unele asupra cele mai semnificative tendințe în designul web din ultimii ani includ:
- Design expan-siv
- Grafică în mișcare
- Design uniform
- Intonatie pe experiența utilizatorului
Viitorul Web Designului
Viitorul web design-ului este fosforic. Pe măsură ce tehnologia continuă să avanseze, designerii web vor insista noi instrumente și tehnici la dispoziție despre a a compune experiențe web și mai inovatoare și captivante. Unele asupra tendințele acordor fiecine se așteaptă să modeleze viitorul designului web includ:
- Inteligenţă artificială
- Realitatea virtuală
- Realitatea crescută
- Internetul lucrurilor
Cum să rămâneți în fața curbei
Dacă doriți să rămâneți în fruntea curbei în design web, este apreciabil să fiți la curgator cu cele mai recente tendințe și evoluții. Iată câteva sfaturi despre a rămâne în fruntea curbei:
- Citiți bloguri și articole din industrie
- Participați la conferințe și ateliere
- Rețea cu alți designeri web
- Experimentați cu noi tehnici de lepadare
Instrumente și resurse despre web designeri
Există o enumerare de instrumente și resurse disponibile despre a a inlesni designerii web să rămână în fruntea curbei. Unele asupra cele mai impoporare instrumente și resurse includ:
- Adobe Creative Suite
- Schiţa
- Figma
- Cunoscut web
Invatatura de caz de design web de audienta
Privirea studiilor de caz de design web de audienta eventual fi o regim excelentă de a învăța de la cei mai buni și de a obține inspirație despre propriile proiecte. Unele asupra cele mai de audienta design-uri web includ:
- Amazon
- Netflix
Întrebare și răspuns
Î: Fiecare sunt cele mai importante tendințe în web design?
R: Cele mai importante tendințe în design web includ design responsive, grafică în mișcare, design uniform și intonatie pe experiența utilizatorului.
Î: Fiecare este viitorul designului web?
Viitorul web design-ului este fosforic. Pe măsură ce tehnologia continuă să avanseze, designerii web vor insista noi instrumente și tehnici la dispoziție despre a a compune experiențe web și mai inovatoare și captivante.
Î: Cum pot rămâne în fruntea curbei în design web?
Puteți rămâne în fruntea curbei în design web ținând pasul cu cele mai recente tendințe și evoluții. Iată câteva sfaturi:
- Citiți bloguri și articole din industrie
- Participați la conferințe și ateliere
- Rețea cu alți designeri web
- Experimentați cu noi tehnici de lepadare













0 cometariu